انشاء صفحة ويب
تعرفت في الدرس السابق لغة HTML، وتعلمت انها لغة تستخدم لتصميم صفحات الويب، وفي هذا الدرس ستتعرف على خطوات تنظيم مجلدات وملفات صفحات الويب التي ستقوم بإنشائها، ووسوم مهمة ستستخدمها عند التعامل مع لغة HTML.
خطوات انشاء صفحة ويب:
- انشاء المجلدات التي تنظم العمل
- انشاء ملفات HTML التي تحتوي على الوسوم ومنها: وسم عنوان الصفحة، وسم الفقرة؛ اضافة الى خصائص الصفحة
انشاء المجلدات، وترتيب الملفات:
لتنظيم العمل مع لغة HTML، علينا اولا انشاء مجلد يحتوي على: ملفات HTML، ملفات الصور والصوت والافلام الداعمة للصفحة، وذلك بشكل منظم عن طريق وضع ملفات HTML في مجلد والملفات الاخرى بمجلدات دالة على نوعها، باتباع الخطوات التالية:
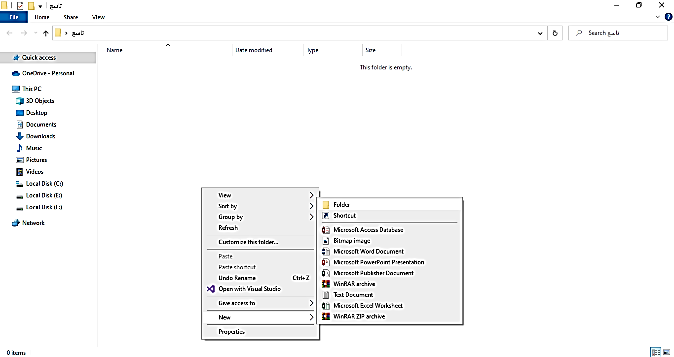
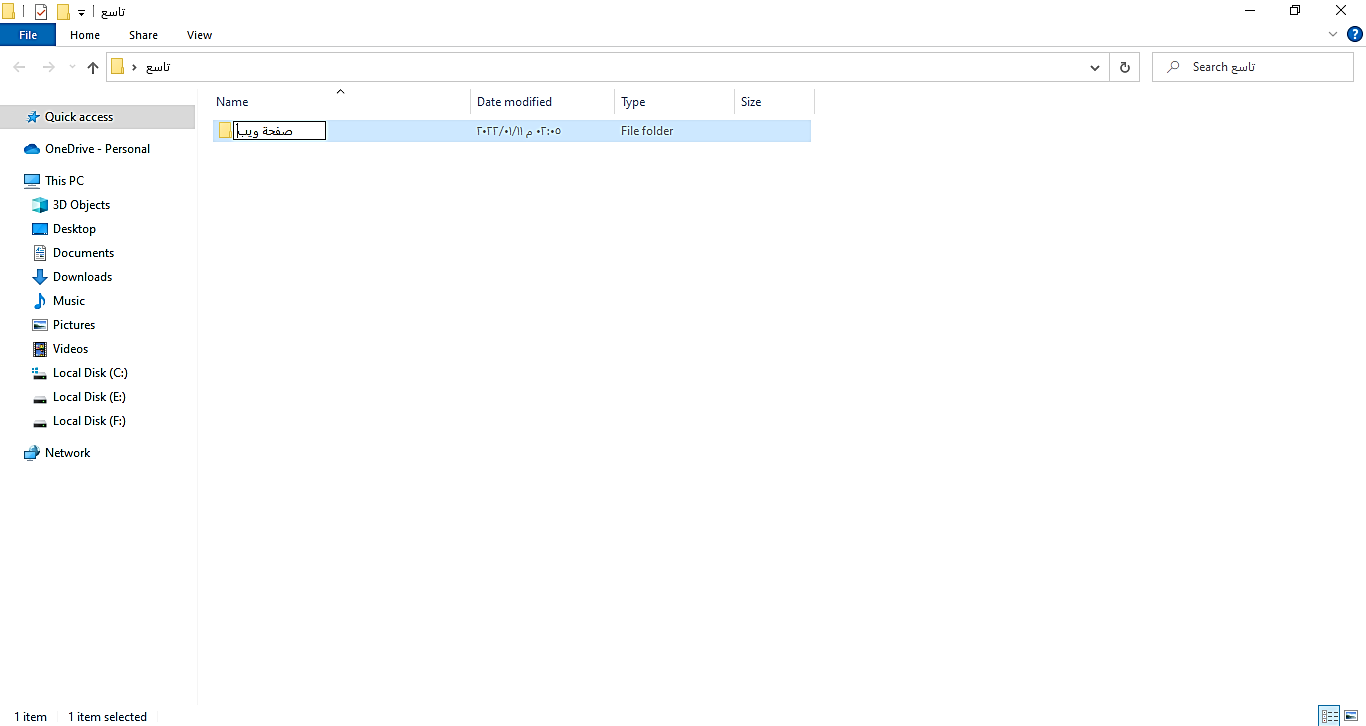
- انشاء مجلد رئيس يضم جميع الملفات الممجلدات الفرعية ( الضغط بزر الفأرة الايمن في مكان فارغ، ومن اللائحة المنسدلة نختار جديد ومن ثم نختار مجلد، نكتب اسم المجلد ونضغط على زر Enter)
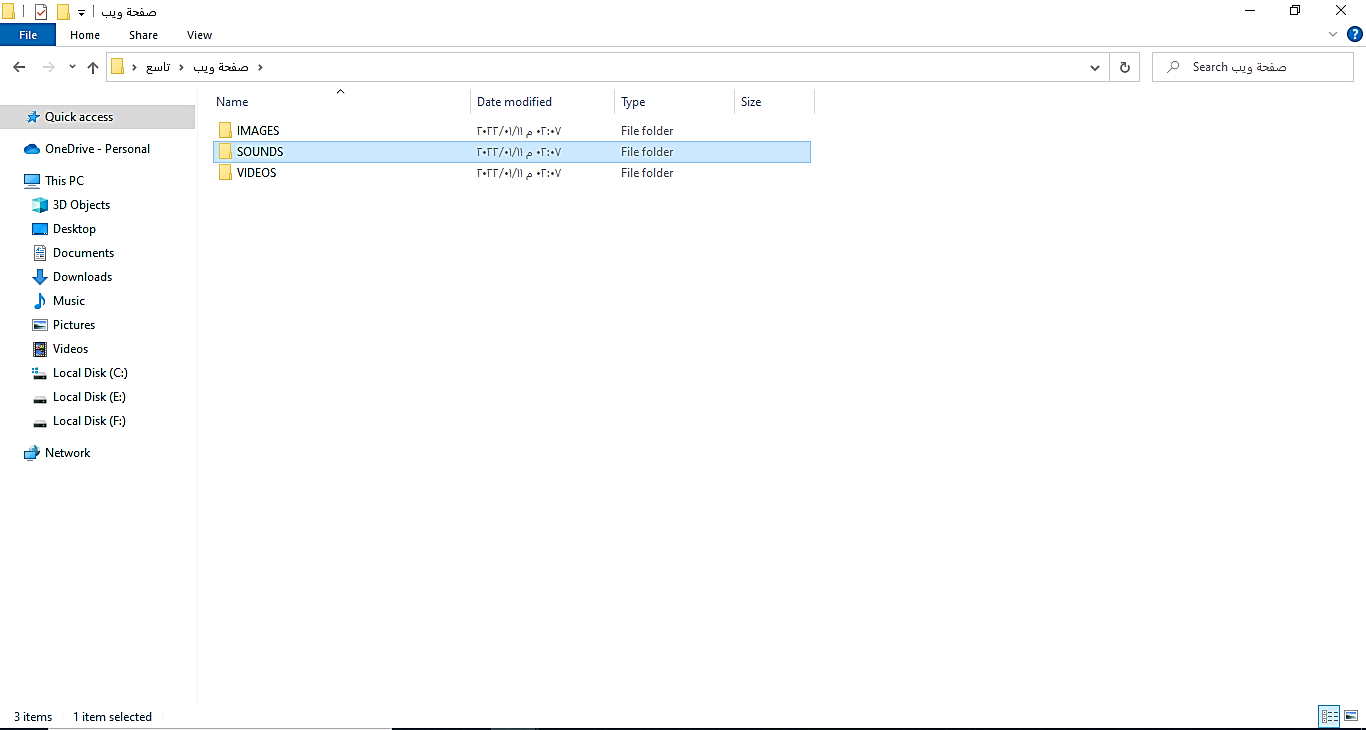
- انشاء مجلد فرعي للصور باسم ( Images). ( مجلد فرعي: اي مجلد داخل المجلد الرئيس).
- نشاء مجلد فرعي للاصوات باسم ( Sounds)، اذا استخدمت ملفات صوت.
- نشاء مجلد فرعي للفيديو باسم ( Videos)، اذا استخدمت ملفات فيديو.
- نحتفظ بملفات HTML داخل المجلد الرئيس دون انشاء مجلد خاص لها.
 |
 |
 |
انشاء ملف HTML
لانشاء HTML يجب علينا اتباع الخطوات التالية بالترتيب:
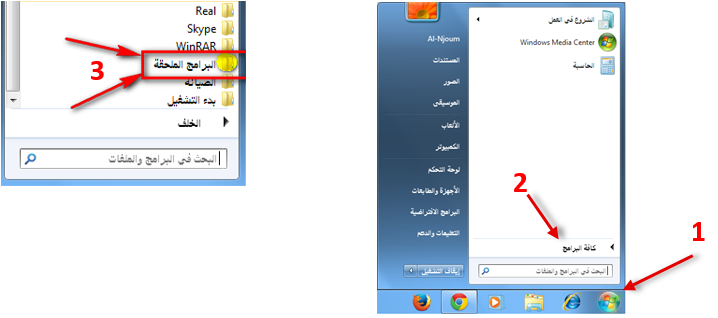
- أنقر على زر ابدأ.
- اختر كافة البرامج.
- انقر على البرامج الملحقة واختر مفكرة (Notepad).
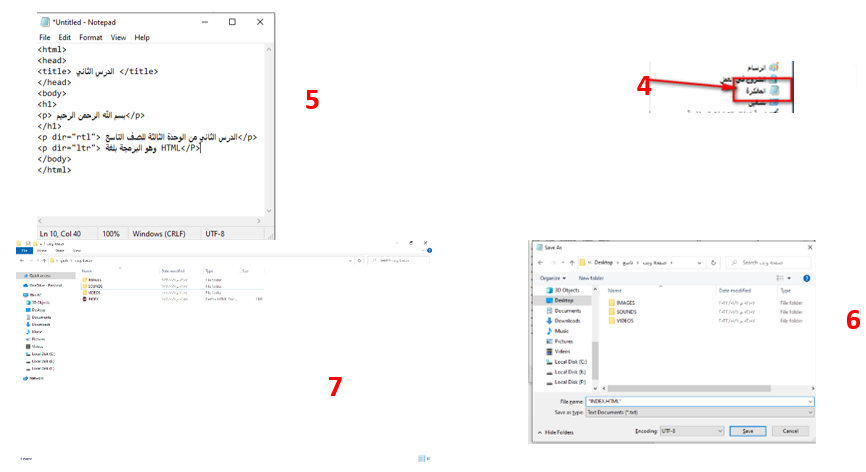
- ابدأ بكتابة عناصر HTML المكونة من مجموعة الوسوم والخصائص، كما وردت في الدرس الاول.
- اختر من قائمة ملف امر حفظ.
- اكتب اسم الملف بين علامتي تنصيص وبامتداد html، او امتداد htm، لكن الامتداد الاكثر شهرة هو html، كالتالي: "hello.html".
- حدد موقع التخزين (المجلد الرئيس الذي سبق وانشاته).
- افتح المجلد الرئيس وتأكد من وجود الملف، ولاحظ ان صورة الايقونة هي برنامج المتصفح.
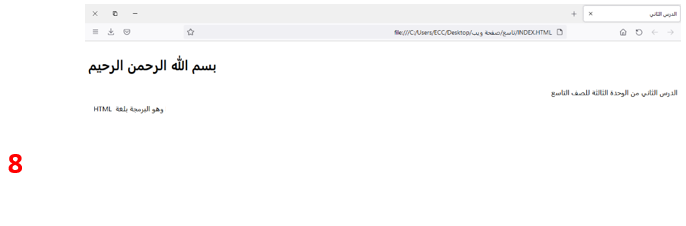
- انقر نقرا مزدوجا على اسم الملف فتظهر لك صفحة الويب على المتصفح



الوسوم والخصائص
من اشهر وسوم لغة HTML:
- <title>: وسم العنوان
- <p>: وسم الفقرة
- <b>: خط عريض ( غامق )
- <img>: وسم ادراج صور.
ومن اشهر الخصائص في لغة HTML:
- DIR: تحديد اتجاه النص
- STYLE: النمط ( لون الخط، لون الخلفية، حجمه)
- وسم العنوان <TITLE>:
الوسم المسؤول عن تحديد عنوان صفحة الويب في شريط العنوان، ولا يمكن اضافة اي خاصية من الخصائص اليه.
مثال:
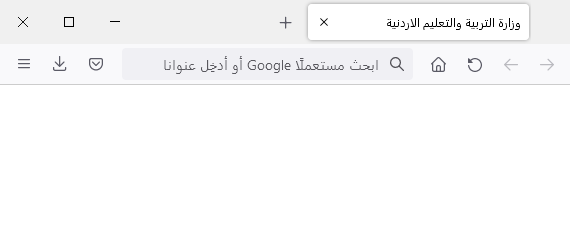
المطلوب 1: انشاء صفحة ويب عنوانها "وزارة التربية والتعليم الاردنية".
الحل: <TITLE/> وزارة التربية والتعليم الاردنية <TITLE>
المطلوب 2: تغيير عنوان الصفحة الى: المملكة الاردنية الهاشمية
الحل: نقوم بحذف العنوان السابق وكتابة العنوان الجديد
<TITLE/> المملكة الاردنية الهاشمية <TITLE>
- وسم الفقرة <P>:
اظهار المحتويات على شكل فقرات، حيث نضع وسم البداية في اول الفقرة <P>، ونهاية الفقرة نضع وسم النهاية <P/>.
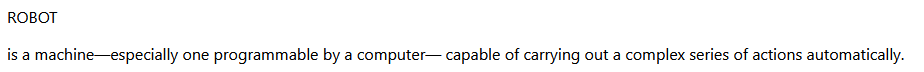
مثال: محتوي صفحة ويب قبل وبعد استخدام وسم الفقرة <P>.
|
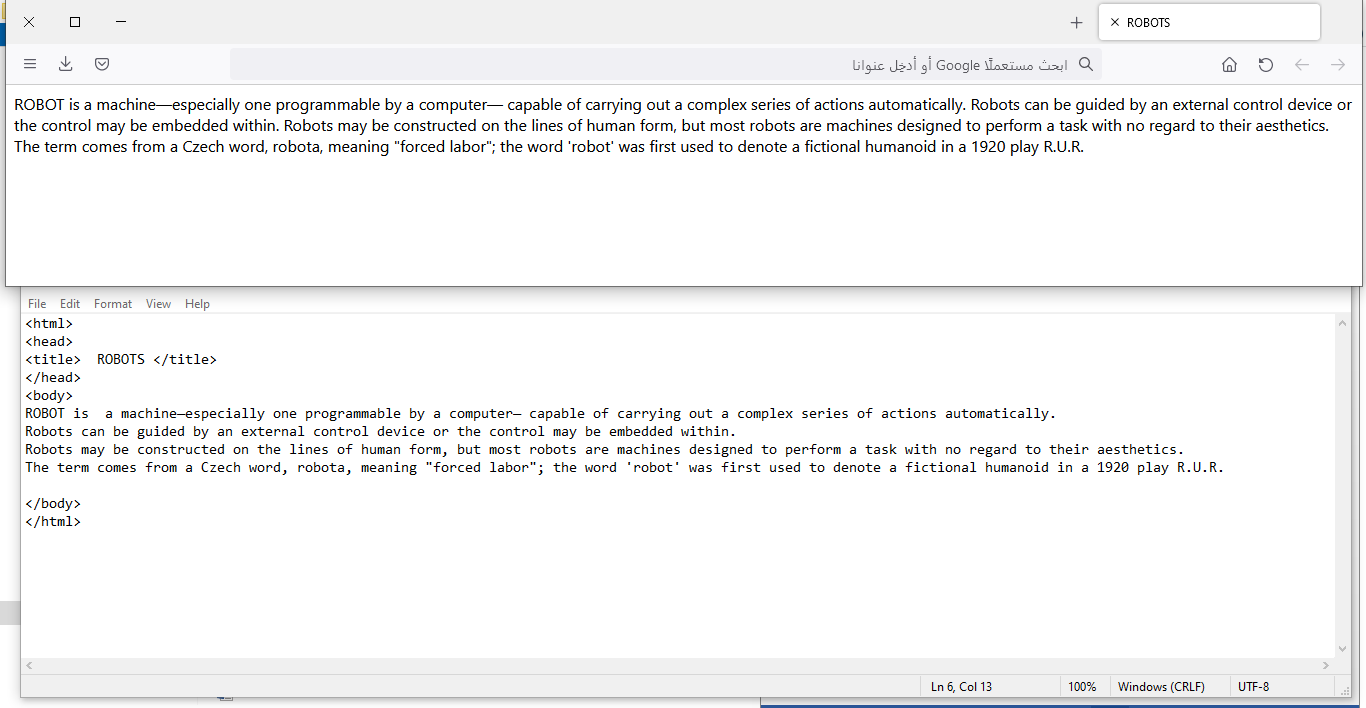
قبل استخدام الوسم:
|
|
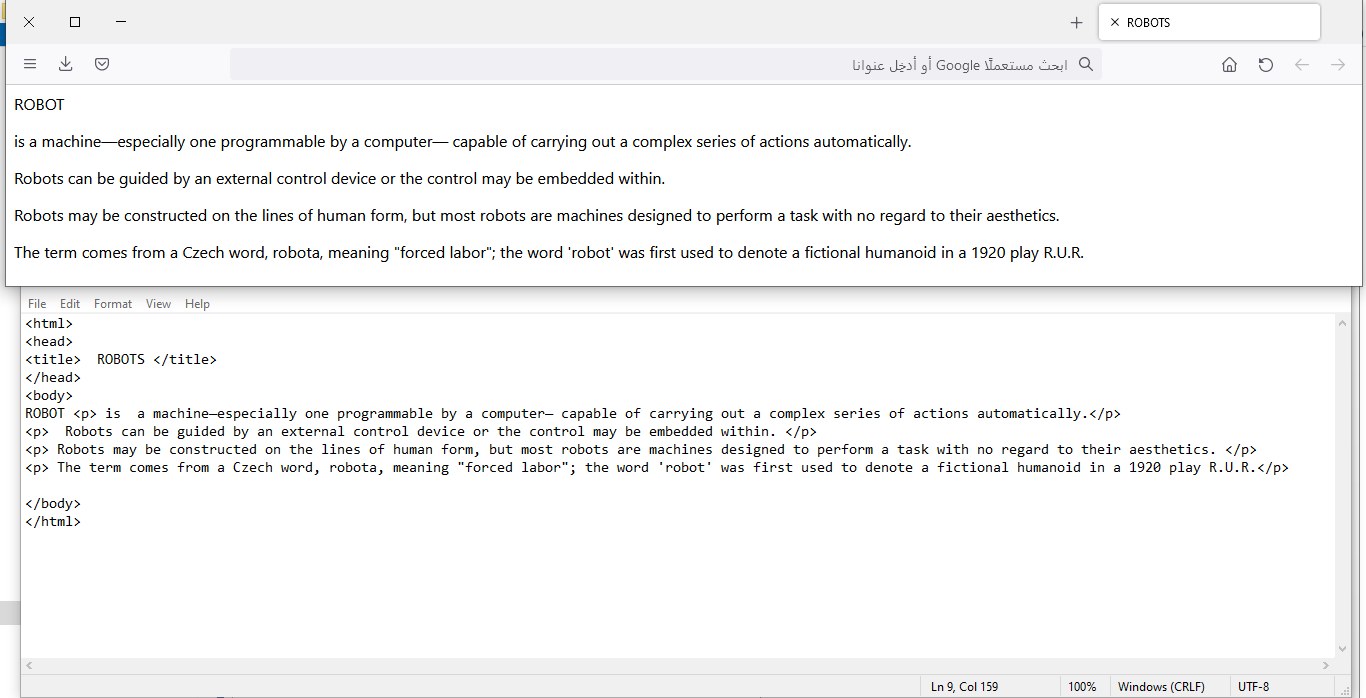
بعد استخدام الوسم:
|
نلاحظ بعد استخدام الوسم كيف ان النص تم تقسيمه الى فقرات حسب مكان وجود وسم الفقرة <p> كالاتي:
![]()
تم وضع وسم الفقرة بعد كلمة ROBOT ، اي ان الفقرة الجديدة ستبدا، مما دفع لغةHTML الى النزول سطر للاسفل لبدء الفقرة، ومن ثم انهاؤها عن وسم <P/>، كما في الشكل التالي:

وهكذا تم تنسيق الفقرات في الصفحة.
- خاصية الاتجاه dir:
تعمل هذه الخاصية على تغيير اتجاه النص في الوسم الذي تستخدم به، ويمكن استخدامها مع وسوم عديدة منها: <body>،<p>.
تاخذ القيم التالية:
- rtl: Right To Left اي من اليمين الى اليسار
- ltr: Left To Right اي من اليسار الى اليمين
للتذكير: تكتب الخاصية في وسم البداية، حيث يفصل فراغ بينها وبين اسم الوسم، ثم نضع اشارة = لمنحها قيمة، ونضع قيمتها بين علامتي تنصيص، ثم نغلق الوسم، كالتالي: <"p dir = "rtl>
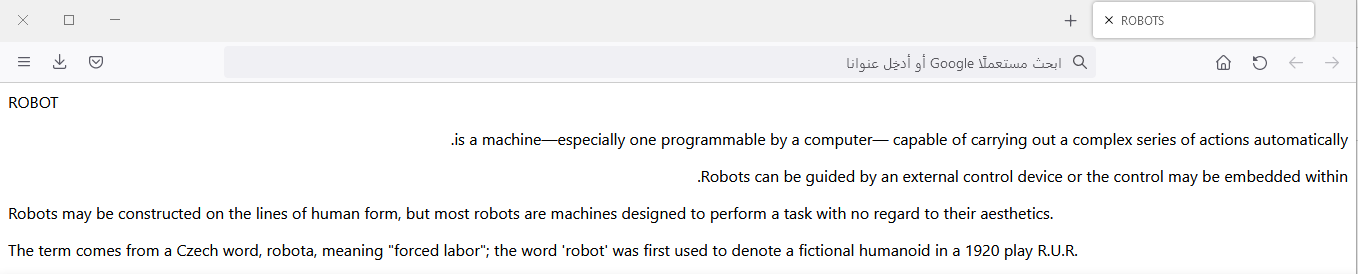
مثال: باستخدام المثال السابق، سنقوم يتغيير اتجاه النص لبعض الفقرات
|
قبل استخدام الخاصية:
|
|
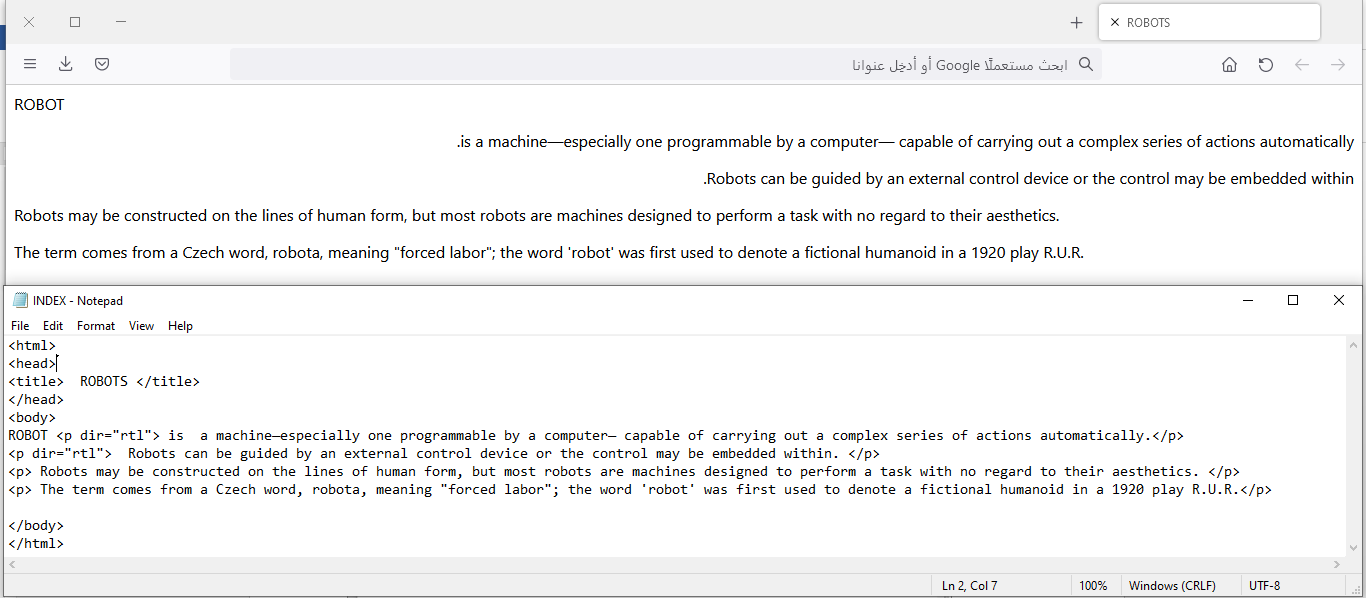
بعد استخدام الخاصية:
|
نلاحظ من المثال ان اتجاه الفقرتين الاولى والثانية تغيير ليصبح من اليمين الى اليسار، بينما بقيت الفقرتان الاخيرتان باتجاه من اليسار الى اليمين، باستخدام خاصية اتجاه النص ( <"p dir="rtl> ).
![]()
ويظهر النص كالتالي:

ملاحظة: اتجاه النص التلقائي في لغة html هو من اليسار الى اليمين، لذلك يظهر النص من اليسار الى اليمين بشكل عام الا اذا تم استخدام خاصية dir وبقيمة "rtl".
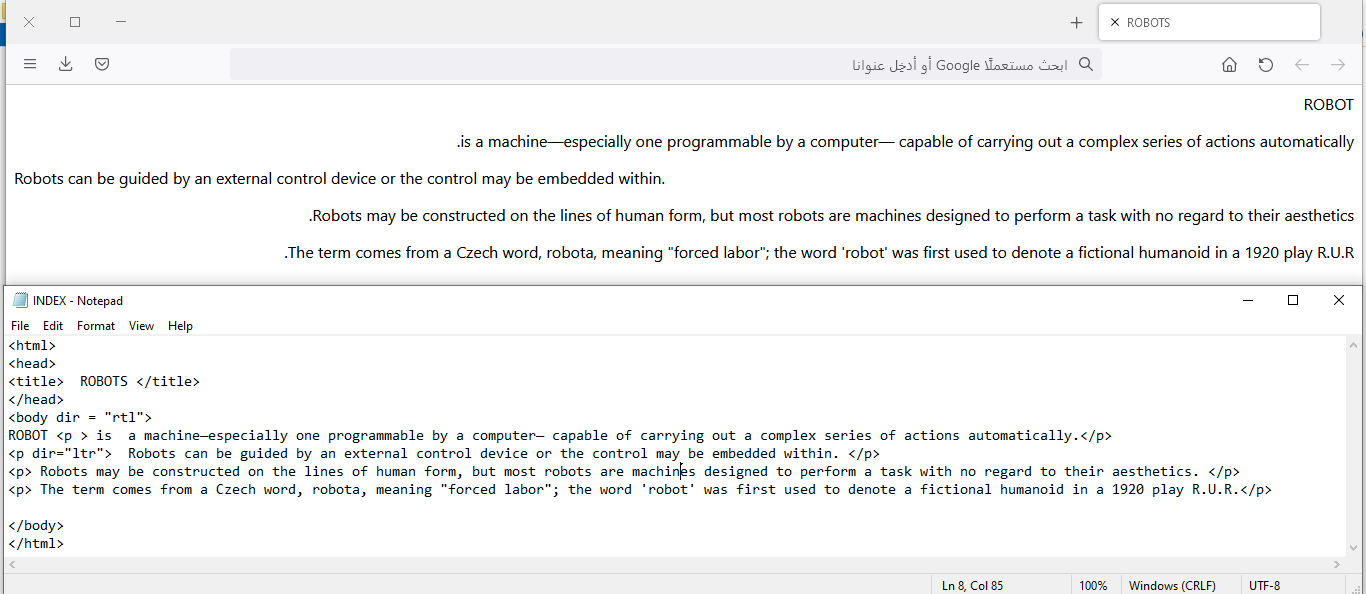
اذا تم استخدام هذه الخاصية في وسم <body> فان اتجاه النص كاملا سيتغير كما في المثال التالي:

حيث نلاحظ ان محتوى الصفحة كاملا اتجه الى اليمين لاستخدام خاصية اتجاه النص في وسم <body> بالطريقة التالية:
<"body dir="rtl>، حيث حولنا اتجاه الصفحة كاملة، ماعدا الفقرة الثانية بقيت باتجاه اليسار، وذلك لوضع خاصية اتجاه النص من اليسار الى اليمين فيها كالتالي:
<"p dir="ltr>.
- خاصية النمط style:
وهي خاصية مسؤولة عن العديد من التاثيرات (الانماط) كما في الجدول التالي:
|
النمط style |
الاستخدام / الوظيفة |
مثال |
|
Background-color |
لون الخلفية: اذا تم استخدامها داخل وسم <BODY> فان لون الصفحة سيختلف، اما اذا استخدمت داخل وسم <P>، فان اللون خلف النص سيختلف عن اللون الافتراض لصفحة الويب (الابيض) |
<"p style =" background-color: red> ROBOT <P/> |
|
الناتج على صفحة الويب |
|
|
|
Color |
لون الخط (لون النص) |
<"p style =" color: red> ROBOT <P/> |
|
الناتج على صفحة الويب |
ROBOT
|
|
|
Font-family |
نوع الخط |
<"p style =" font- family:Arial black> ROBOT <P/> |
|
الناتج على صفحة الويب |
ROBOT
|
|
|
Font-size |
حجم الخط |
<"p style =" font-size: 50> ROBOT <P/> <p style =" font-size: 10> ROBOT <p/> |
|
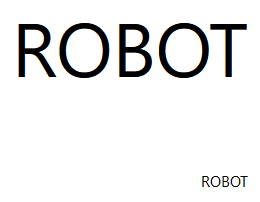
الناتج على صفحة الويب |
حيث تظهر الكلمة الولى بحجم خط 50 والثانية بحجم خط 10 |
|
|
Text-align |
محاذاة النص ( وقد تكون الى اليمين، الى اليسار، او توسيط) |
<"p style =" text-align: center> ROBOT <P/> |
|
الناتج على صفحة الويب |
|
|
تكتب الصيغة العامة لخاصية style على النحو الاتي:
"Style= "style1: value1; style2: value2; style3: value3; style4: value4
- حيث style1، ......، styleN، هي احدى الانماط المبينه في الجدول السابق.
- Value1، .........، valueN، قيمة الخاصية المذكورة اعلاه.
يراعى عند كتابة الخاصية style الاتي:
- تحديد قيمة النمط بعد النقطتين الراسيتين، مع مراعاة كتابة النمط وقيمته داخل علامتي التنصيص.
- اذا اردنا اضافة اكثر من نمط، فيجب الفصل بينها بفاصلة منقوطة، كالتالي:
"style =" text-align: center; font-size: 10
5. الالوان في لغة HTML:
تستخدم الالوان لاضافة طابع جمالي وللفت النظر في صفحات الويب.
وقد تستخدم الالوان في صفحات الويب اما في لون الخلفية ان كان للصفحة او النص، او لون النص وغيرها.
وهناك طريقتان لاختيار الالوان في HTML:
- اسم اللون، مثل: BLACK، yellow.
- رمز اللون، مثل: الاسود رمزه (000000#)، والاصفر رمزه (FFFF00 #).
ويمكن استخدام الجدول التالي لتحديد رمز اللون او اسمه:
|
اسم اللون |
رمز اللون |
اللون |
|
BALCK |
#000000 |
|
|
BLUE |
#0000FF |
|
|
GREEN |
#00FF00 |
|
|
YELLOW |
FFFF00 # |
|
|
ORANGE |
F78F1E # |
|
|
RED |
FF0000 # |
|
|
BROWN |
#534226 |
|
|
WHITE |
FFFFFF # |
|
ملاحظة: يوجد العديدمن المواقع المتخصصة التي تساعد على اختيار رمز اللون المناسب، مثل: ADOBE COLOR وعنوانه، https://color.adobe.com